What are Accessibility Checks?
Accessibility “checks” are a series of simple manual tests that examines digital content against the Web Content Accessibility Guidelines (WCAG) version 2.1 level A and AA. Each manual accessibility check is phrased as a yes/no question; a “Yes” response means the page or content passes the check, while a “No” response means an accessibility violation is likely present and needs to be remediated.
What Accessibility Checks should I perform?
The following accessibility checks are categorized by the level of skill required to perform the check. Level 1 checks are the simplest checks while levels 4-6 checks require more advanced skills and a deeper understanding of WCAG. To ensure that each check is performed correctly, Commonwealth employees should be sure to view the video resources (coming soon) prior to performing the accessibility checks.
Each level requires developers and testers to develop their accessibility skillset by adding more manual testing and validation. Each level includes and builds off of the items in the preceding levels (e.g., Level 2 encompasses the items in Levels 1 and 2, Level 4 encompasses the items in Levels 1, 2, 3, and 4 and so on).
Level 1: Run automated tests and fix any violations found
Level 2: Test with bookmarklets and contrast tool and fix any violations found
Level 3: Manual checks of visible content and fix any violations found
Level 4: Test with keyboard and fix any violations found
Level 5: Test with operating system and browser settings and fix any violations found
Level 6: Test with assistive technologies and mobile devices and fix any violations found
Toolkit to Install
Recommended automated tools. ANDI is a robust automated tool specific for developers but anybody can install and use. WAVE and AXE automated tools provide a listing of violations but may not be as comprehensive as the ANDI tool. It is required that web pages be tested using an automated tool with all violations fixed. Please use the tool(s) that work best for you.
Automated Tools
Secondary tools you can use include:
- Lighthouse (Chrome extension)
- ARC Toolkit (Chrome extension)
Bookmarklets and Browser Extensions
Install these bookmarklets to quickly perform accessibility checks for specific page elements.
- DigitalA11Y Tublets (Chrome extension) to check headings, images, language, keyboard focus, links, text spacing, ARIA, autocomplete, and forms
- Page Title Check Bookmarklet
- Check Skip Link Bookmarklet
- Visible Keyboard Focus Bookmarklet
- Tables Bookmarklet
- Lists Bookmarklet
- Color Contrast Bookmarklet simple tool
- Colour Contrast Analyser (Note: British English spelling) robust tool (install from the Company Portal)
Install Colour Contrast Analyser
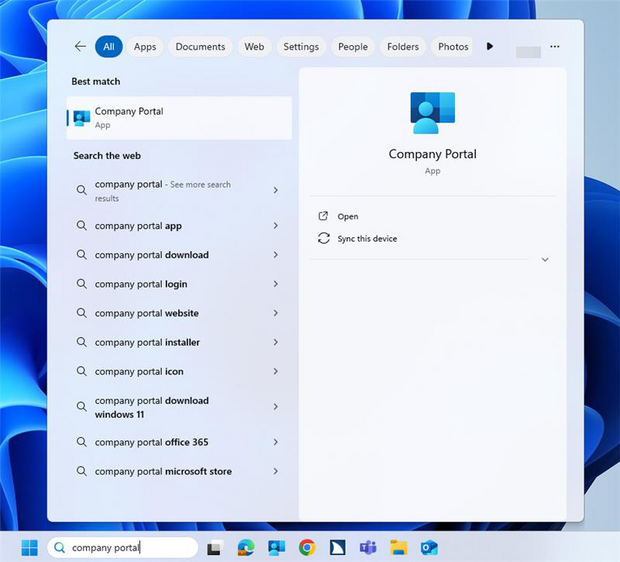
Step 1: Go to the Company Portal from the Windows menu on your computer.
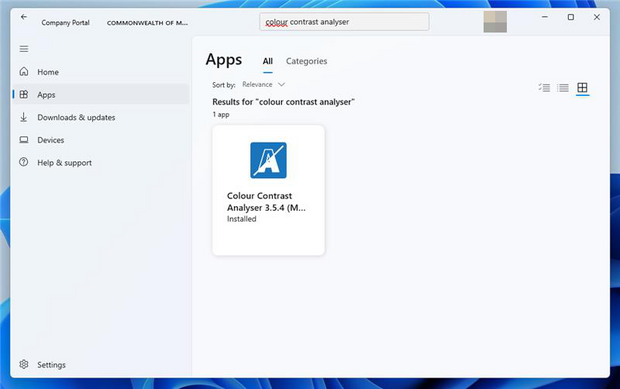
Step 2: Search for Colour Contrast Analyser, then select the app to install.
Level 1: Test with Automated Tools
- Run an automated testing tool selected from the automated tools recommendations list on your web page and fix any identified violations. Please reference additional content testing resources for mass.gov in this section.
Apps and Web Pages External to Mass.gov
Was an automated checker tool used for applications and web pages? (select a tool from the list of recommended tools)
Mass.gov
Was the Editoria11y automated tool used to check Mass.gov content before publishing?
Accessibility Checks for Mass.gov can be found in the Mass.gov Knowledge Base.
- Creating accessible content
- Setting language for content to improve accessibility
- Live accessibility checking: Using Editoria11y on your Mass.gov pages
Were any violations found fixed?
Level 2: Test with Bookmarklets and Contrast Tool
The level 2 accessibility checks can be performed using accessibility bookmarklets. Add each Bookmarklet to your browser's bookmark bar. Install the bookmarklets and Chrome extension using the links provided in the Toolkit section.
Headings
Check using the Headings Bookmarklet.
Can also check using code inspection.
- Is there only one Heading 1 present?
- Are all headings correctly ordered and nested properly?
Images
Check using the Images Bookmarklet.
Can also check using code inspection.
- Do all images have meaningful alt text, and images irrelevant to the content set as decorative?
Lists
Check using the Lists Bookmarklet.
- Are all lists that are ordered contain numbers or unordered contain bullets with no nested list items (<li>item <li>sub item</li></li>) without their list containers (<ol></ol>, <ul></ul>)?
Tables
Check using the Tables Bookmarklet.
Can also perform this check using code inspection.
- Do all tables have a header row and/or a header column?
Page Title Displayed in a Browser Tab (title tag)
Check using the page title bookmarklet.
Can also perform this check using code inspection.
- Do all pages have a page title that is descriptive located in the document head?
Language Setting for the Page
Check using the Language Bookmarklet.
Can also perform this check using code inspection.
- Do all pages have the correct language tagged in the document head?
Color Contrast
Check using a Colour Contrast Analyser tool or Color Contrast Bookmarklet (note that the recommended automated scanning tools also contain color contrast checkers).
- Does the color contrast between text and background meet 4.5:1 for text from 12 points -17 points?
- Does the color contrast between text and background meet 3:1 for text 18 points or larger?
- Does the color contrast between graphics and background and within the graphics meet 3:1?
Text Spacing
Check using the Text Spacing toggle on DigitalA11Y Tublets.
- Does the content respond to text spacing with the Text Spacing toggled?
- Is any content cut off, truncated, overlapping or missing?
Level 3: Visible Content Checks
Performing visible content checks allows for verification of accuracy for page elements to supplement and go beyond any violations discovered by an automated tool. The following manual accessibility checks can be performed using visual inspection of page content and code to locate and fix violations.
Headings
- Are headings clear and descriptive?
Fonts and Readability
- Is plain language used, avoiding jargon, and spelling out abbreviations the first time they’re used?
- Is directional or sensory language avoided? (e.g., “the image to the right” or “the blue icon”)?
- Are emojis or other non-standard symbols avoided for bulleted and numbered lists?
- Is the page title in the html document head (title tag) descriptive and corresponds with the heading one topic?
Links
- Is all hyperlink text unique and descriptive?
Color and Meaning
- Is the use of color alone to indicate meaning avoided?
Images
- Do all images have meaningful alt text, and images irrelevant to the content set as decorative?
- Are images of text avoided?
- Are text alternatives provided for complex charts and graphs?
Tables
- Are tables avoided for visual formatting of content?
- Does each table have a descriptive caption or associated title?
- Are all tables simple with no use of merged, split, nested cells or multiple column header rows?
Forms
- Are clear completion and submission instructions including identification of required fields for forms included at the top of every form?
- Do all form fields have appropriate visible labels?
- Do required form fields have a * symbol or the word required to indicate their required state?
- Are form errors clear and descriptive letting the user know how to fix a problem?
- Can form fields be completed using the browser autocomplete feature?
Media including Audio and Video
- Are flashing or blinking elements avoided?
- Is autoplay disabled on page load for videos and audio content?
- Does all embedded or linked multimedia contain closed captions, audio description when necessary, and a transcript for video and audio content?
Level 4: Test with Keyboard
Keyboard testing is vital to ensure that keyboard-onlyusers and assistive technology users can navigate and interact with digital content.
Skip Links
Check using Skip Link Bookmarklet.
- Is there a skip to main content link at the top of the page?
- Does pressing the ENTER key on the skip to content link place focus in the main body of the page?
Keyboard Focus
Check using Visible Keyboard Focus Check Bookmarklet
- Press the TAB key to move forward and the Shift + TAB keys to move backwards, tracking the visible outline.
- Is keyboard focus visible with an outline around the element such as a link, button or form field?
- Do focusable elements receive focus in a meaningful order left to right, top to bottom?
Keyboard Navigation and Interaction
Check using the keyboard.
- Are all interactive components actionable using just a keyboard?
Keyboard interaction instructions:- Space/ENTER key to activate buttons
- ENTER key to activate links, menu items, combo box and dropdown selectors
- Space key to activate checkboxes
- Arrow keys to navigate combo boxes, menus, and select radio buttons
- Type for text fields
- Escape key to close modals, menus, popups
Level 5: Test with Operating System and Browser Settings
Contrast Themes
Switch the operating system contrast theme setting on Windows to dark.
- Is the text and image content clear and visible in high contrast mode or dark theme?
Resizing Text
In Chrome and Edge
To increase the text size, press Control + + (Plus) keys until you reach 200%.
To decrease the text size, press Control + - (Minus) keys.
To reset to the default text size by pressing Control and 0 (zero).
In Safari on Mac
To increase text size, press Command + +(Plus).
To decrease text size, press Command + - (Minus).
Check using the keyboard in multiple browsers.
Enlarge the text to 200% in the browser.
- Is all content responsive and visible at 200% browser enlargement with nothing cut off, truncated, overlapping or missing?
Set the viewport to 1280 pixels and enlarge the browser window to 400%.
- Does the content respond by reflowing into a single-column layout when enlarged to 400%?
- Is all content visible at 400% browser enlargement with nothing cut off, truncated or overlapping or missing?
Level 6: Test with Additional Assistive Technologies and Mobile Devices
- Can all content be interacted with using dictation software?
- Can content be recognized and interacted with using keyboard and screen reader plus Braille display?
- Can all content be interacted with using a switch device?
- Can all content be interacted with using eye tracking software?
- Does content respond with appropriate sizing, orientation changes and visibility when viewed on a mobile device?
Downloads
-
Open PDF file, 278.71 KB, Web and App Accessibility Testing (English, PDF 278.71 KB)