Digital accessibility in brief
Digital accessibility is about ensuring that the digital world offers equal access for everyone. For many years there have been regulations around access for people with disabilities in physical spaces. With more of our day-to-day activities occurring online, regulations are needed for the digital world to offer equal access.
Disabilities can affect vision, hearing, cognition and motor skills, or be an intersection of multiple disabilities. Different assistive technology is available to help support people with disabilities. Assistive technology can be something as common as a computer keyboard, or it can be more specific like screen reader software or switch devices. The Web Content Accessibility Guidelines (WCAG) specify standards and techniques to ensure that assistive technology can be used when navigating the web. Not everyone with a disability uses assistive technology, so it is imperative that content is as clear and usable as possible in the first place.
26% of individuals over 18 in Massachusetts have some kind of disability, and all of us will experience a disability in our lifetime, whether it is situational, temporary, or permanent. That means that many of the constituents accessing digital content created by the Commonwealth have a disability, and may be using assistive technology to do so. To ensure that all of our constituents can access what they need, we need to make sure our content is accessible.
Title II in brief
In July of 2021 Massachusetts introduced the Enterprise IT Accessibility Policy, which is to ensure that Massachusetts information technology (IT) solutions are usable by people with disabilities, as required by state and federal law. This includes both Commonwealth employees and members of the general public.
In April 2024, the Department of Justice published a final ruling to update regulations for Title II of the Americans with Disabilities Act. Title II states:
Public entities must ensure that web content and mobile apps that entity makes available directly, through contract or licensing or other arrangements are accessible based on WCAG 2.1 A and AA standards.
Public entities with a total population of 50,000 or more must adhere to this by April 24, 2026.
Expectations for content
Office Documents

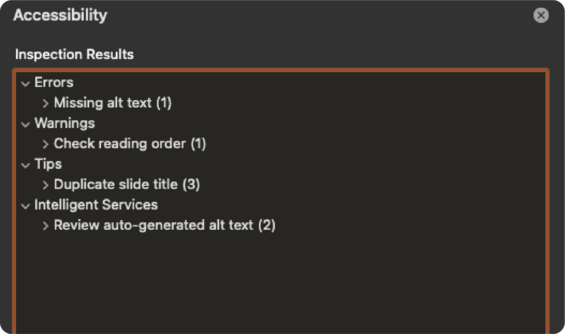
Office applications contain an accessibility checker that looks for common accessibility errors, such as missing alt-text on images, redundant items, and reading order of PowerPoint slides. This should be run on all documents, and issues should be resolved.
PDFs

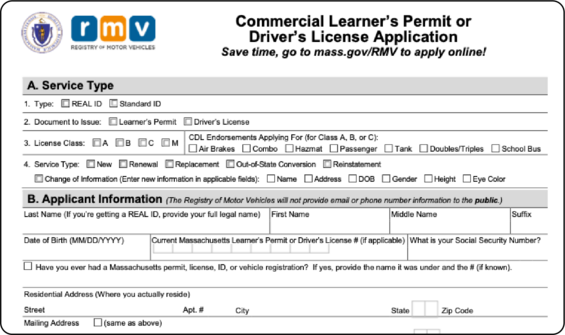
Most PDFs that are created properly from an accessible Word document will be accessible with minimal intervention. If the document is complex and contains forms or infographics, it will need remediation in Adobe Acrobat pro. Alternatively, forms and infographics can be created on the web in a more accessible fashion and can still be made printable.
Communications: Email, newsletters, and social media posts

Typical email templates use tables for formatting, which can cause problems for keyboard navigation and screen readers. When possible, use HTML to develop accessible email templates or use simple templates that allow resizing and reflow for different email applications and window widths. Social media posts should use the extent of the tools available from that platform to add accessible content like alt text and captions.
Mass.gov

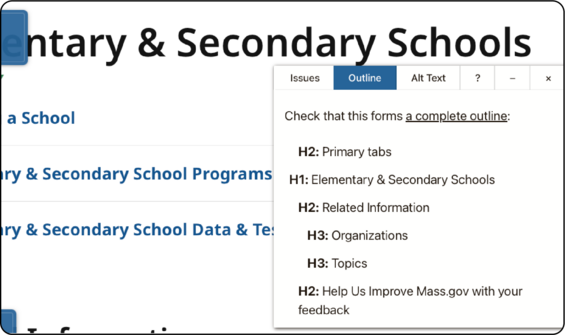
Mass.gov has an accessibility checker tool called Editoria11y built in. When reviewing a page before publishing, if your page has no errors there will be a checkmark at the bottom right. If the page has errors or items that require attention, there will instead be a number of how many issues to resolve or review. This will walk you through what to do to fix your issues.
Video

Videos have specific needs such as closed captions and transcripts, and in most cases will also need Audio Descriptions (AD) and American Sign Language (ASL) interpretation. For scripted videos, planning ahead can minimize the need for post-production AD. Including ASL interpreters in videos of live events can minimize the need for hiring a service to provide video assets for you to edit in after the fact.
Web Design & Development

Designers of custom web pages and interactions should develop knowledge of accessible design, and have designs reviewed regularly by peers. Developers should use automated browser plugins to test accessibility, such as WAVE (a tool for scanning an entire web page) or ANDI (a tool for targeting specific elements and inspecting them for accessibility). Automated testing catches about 25-30% of bugs, so it will be imperative that developers perform manual tests, and learn to develop with accessible patterns.
Procurement

Digital services and applications provided by vendors are required to be WCAG 2.1 AA compliant. Mandated accessibility language will be included in the contractual agreement. Our vendors will be expected to provide an Accessibility Conformance Report (ACR). If there are any areas on the report that state that accessibility is unsupported or partially supported, that vendor will need to provide a roadmap for resolution.
What can I do as a leader?
As a team leader, here are some steps you can take to get your team and your team's content ready for the April 2026 deadline.
As an Executive
- Be an executive sponsor
- Communicate the importance of inclusion and accessibility requirements to management and teams
- Include digital accessibility in your goals, strategic planning, and budgeting
- Complete all required and provided trainings
As a Manager
- Make digital accessibility a core requirement for projects and programs
- Include accessibility in project or program planning efforts
- Include accessibility as a part of the acceptance criteria for all stories and sign off on the definition of ready and done
- Incorporate accessibility automated and manual testing into design and development phases prior to launch
- Prioritize accessibility issues found during testing for remediation
- Provide tools, training, and time to allow team members to make digital accessibility part of their day-to-day work and skill development
- Complete all required and provided trainings
- Use the IT acquisition accessibility compliance program procurement requirements for purchasing bids and track vendor accessibility commitments in contracts
- Catalog known active content owned by your team, and archive old content no longer used
- Focus on incorporating accessibility into net new content and most popular resources
- Look to update accessibility on cataloged content when it needs to be touched
- Inform project managers or team leads that development time may increase based on complexity
- Help prioritize work that comes in due to accessibility support complaints
Additional Resources
-
Open PDF file, 108.71 KB, Accessibility Objectives by Role (English, PDF 108.71 KB)
What resources are available for my team?
Office hours
The ACCESS team holds regular office hours, where you can sign up for a 10-minute slot and ask any accessibility questions you have around the content you are delivering.
Self-paced materials
We have many helpful pages like this one, that each focus on different accessibility topics based on concept, or the work you do.
Explore our self-paced materials
Instructor-led trainings
If your team requires a specific training that is not available in our regular webinars, reach out to us and we can setup a custom solution for your team.
View the live training calendar
Developer testing tools
For developers, we always recommend running automated testing before manual testing. This will catch around 30% of the accessibility errors on a page. There are still some things that cannot be checked automatically, but the following tools are a great start.
We also have our web and app testing checklists available.
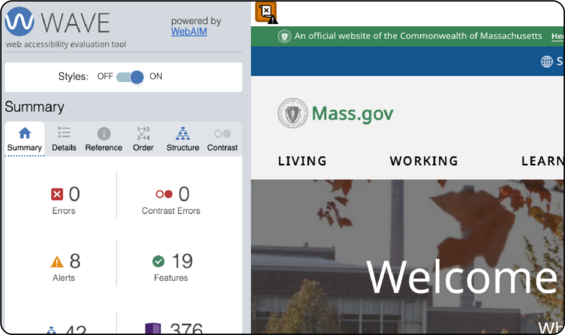
WAVE
To automatically scan an entire page, we recommend the WAVE Evaluation Tool, available for free for Chrome, Firefox and Edge. This is a plugin that will report critical issues and secondary alerts that will need a manual check. To learn more about how to use WAVE, check out WebAIM's Web Accessibility Evaluation Guide.
ANDI
If you need a check that is more granular, and can target individual elements or components, we recommend the ANDI tool. This is a bookmarklet that can be added to any major browser.
Web and App Testing Checklists